Accessible content shouldn’t be an afterthought.
Yet, 90% of all websites are inaccessible to people with disabilities who rely on assistive technology to navigate the internet. Worse yet, 94% of the 33 top-grossing e-commerce sites fail to follow accessibility guidelines.
That’s a whole lot of websites excluding a whole lot of potential customers.
Forget the fact that businesses that don’t take accessibility more seriously lose sales (although that’s a valid concern). Failing to make your digital content more inclusive can unintentionally give the impression that you don’t care about a large segment of the community.
That’s never a good look for a brand.
If you want to do better, you’ve come to the right place.
Lia Stoll, the creative genius behind Disability Writer, provides some tips and tools that anyone can follow to make their content more inclusive.
With her guidance, this blog tackles the tough questions your brand has about accessibility, including:
- What is digital content accessibility?
- Why does accessibility matter?
- What are some common barriers to accessibility?
- What are screen readers and how do they work?
- How do you make text content accessible?
- How do you ensure multimedia accessibility?
- How do you improve navigational accessibility?
- How do you educate your content team on accessibility?
What is digital content accessibility?
Digital content accessibility refers to the practice of designing and developing your digital assets using techniques that allow those with disabilities to navigate, interact with, and understand your content more effectively.
All users – regardless of their abilities or impairments – should get the same user experience when visiting your website or social media platforms.
Accessibility is crucial because it promotes inclusion and equal access to information. Some disabilities affect how people interact with your digital content, including:
- Cognitive impairments. People with cognitive disabilities need clear and straightforward language, consistent navigation, and other design considerations to aid in their comprehension.
- Hearing impairments. Deaf or hard-of-hearing individuals require captions or transcripts for multimedia content.
- Motor impairments. People with disabilities that affect their motor skills use alternative input devices or voice commands to interact with your content.
- Visual impairments. Blind or partially-sighted individuals use screen readers and other assistive technology to navigate content, relying on audio or tactile feedback.
By following digital content accessibility best practices, you make your websites, applications, and other digital resources usable for a broader audience.

Types of digital content
Digital content refers to any creative material, information, or media that exists in a digital or electronic format that’s accessed, distributed, or shared through digital platforms and devices.
Unlike analog content that’s physical and tangible, digital content is stored in binary code, allowing for easier transmission.
Some popular formats for digital content include:
- Audio tracks such as books, music, podcasts, and sound recordings.
- E-learning materials such as educational videos and online courses.
- Images such as illustrations, infographics, photos, and visual artwork.
- Interactive content such as games, surveys, and quizzes.
- Software and applications such as programs and digital games.
- Presentations such as slide shows.
- Text such as articles, blogs, case studies, e-books, social media posts, and website content.

Why does accessibility matter?
One in every six people in the world lives with a disability. Digital accessibility matters if you want to ensure they can interact with your digital content and services.
Promoting inclusivity breaks down barriers that might overwise prevent people with disabilities from fully engaging with your brand.
Another pressing reason to prioritize accessibility is you may be required by law. Legal requirements in some regions mandate digital accessibility for public and private organizations. Failure to comply with these laws can result in financial penalties and other legal consequences.
From the standpoint of SEO, search engines penalize inaccessible websites. So, if ranking well in search is important for your content marketing strategy, it’s one more reason to create inclusive content and designs.
Lia suggests organizations spend some time thinking about their “why” for accessible content. “Once they find their why – instead of it just being something they have to do – they’ll be more open to it.”

What are some common barriers to accessibility?
One of the biggest barriers to accessibility is the simple lack that it exists, said Lia. It’s not that most organizations don’t want to be inclusive. They simply don’t know how, she said. “It’s a learning journey for everyone.”
She encountered this recently with a friend who was creating a website for her new business. She’d hired someone to help her with it. “I asked her about accessibility and making sure the person she hired was making the site accessible,” said Lia. “She asked me what it meant to be accessible.”
Some other barriers to inclusive digital content include:
- Auto-playing media. Content that automatically starts playing without user control disorients and distracts some users. It’s particularly problematic for those with cognitive or sensory disabilities.
- Color contrast issues. Low contrast between text and background colors makes content difficult to read for people with visual impairments or color blindness.
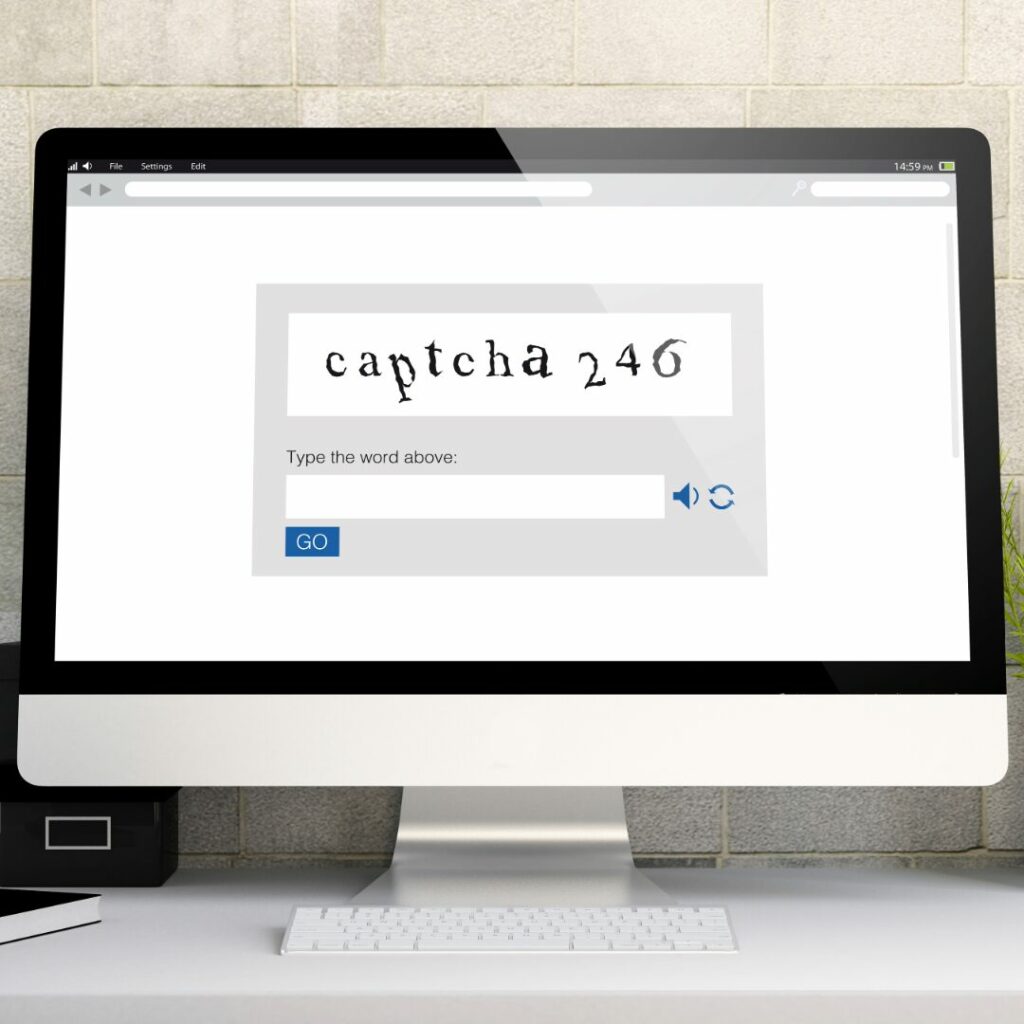
- Complex captchas. Prove-your-human tests and other security measures that are too difficult to understand or complete pose challenges for some users with disabilities.
- Inaccessible PDFs. PDFs and other documents not properly tagged and structured pose significant challenges for screen readers and other assistive devices.
- Keyboard incompatibility. Websites that can’t be navigated entirely using a keyboard create obstacles for users with mobility impairments who rely on keyboard navigation.
- Lack of alt text. When images lack alternative text that describes what’s happening in them, screen readers can’t interpret them for visually impaired readers.
- Non-responsive design. Websites that fail to adapt to different screen sizes or have inadequate text resizing options create issues for users with vision disabilities.
- Pop-up windows. Poorly designed pop-ups and modal dialogs disrupt screen reader users’ flow and may not be accessible to keyboard-only users.
These are just a few of the barriers some users encounter when trying to access a website or other digital content. Addressing these obstacles improves inclusivity and usability for everyone.
What are screen readers and how do they work?
A screen reader is an assistive technology that people with blindness or other visual impairments use to interact with digital media on electronic devices. These devices convert on-screen text and other visual elements into synthesized speech or braille output, allowing users to navigate and understand the information.
Here’s how they work:
- Text-to-speech engine is the core component of a screen reader. It uses software that interprets and then converts text from a digital device into spoken words.
- Accessibility Application Programming Interfaces (API) are found in modern operating systems and applications. Screen readers use API to access the text and other digital elements displayed on a screen.
- Parsing and interpretation allow a screen reader to understand titles, headings, paragraphs, lists, buttons, links, and other on-page elements.
- Navigation and interaction let the person using the screen reader give it a series of keyboard commands or gestures to navigate through digital content.
- Speech synthesis is the process of the speech reader determining the appropriate on-page elements to read, and then synthesizing the text into speech output.
- Braille outputs are supported by some screen readers. Instead of turning what is interpreted online into speech output, it creates braille characters displayed on a connected braille device.
- Accessibility enhancements improve user experience with screen readers. They come with various customization options allowing users to adjust speech rate, voice, punctuation levels, and other parameters that fit their preferences.
The sole purpose of screen readers is to improve digital accessibility. However, they need your help to function as intended. Following some of the best practices for creating digital content that works well with screen readers ensures you’re doing your part to make your content more inclusive.

readers and other assistive devices.
How do you make text content accessible?
One of the biggest issues with inaccessible text is failing to use proper layout formatting, said Lia. All websites provide tools for formatting titles, headers, and body text on websites. Simply bolding text or using a larger font doesn’t make it a header.
Make sure the text layout is in order. Screen readers follow the cues for headers and body text. If you mislabel text on the page, it can cause the screen reader to jump around from one section to another in the wrong order.
“If you don’t know about it, it’s easy to overlook it,” said Lia.
Other things you can do to make text more accessible:
- Limit the use of all capital letters. When you make long blocks of text in all caps, it’s more challenging for some users. Screen readers also may interpret all caps as acronyms, and read them as such, confusing the listener.
- Use descriptive anchor text for hyperlinks. Avoid generic phrases such as “click here” for hyperlinked text. Descriptive anchor text helps screen readers understand the purpose of the link and interpret it correctly.
Conduct testing with various assistive technologies such as screen readers, voice recognition software, and keyboard-only navigation tools to ensure compatibility and usability.

How do you ensure multimedia accessibility?
Most websites and social media platforms today include multimedia components. Graphics, images, and videos help content marketers explain complex topics and make content more interesting.
Making sure multimedia doesn’t confuse assistive devices is paramount to making your content more inclusive. Consider using these techniques to help improve multimedia accessibility.
- Enable captions for all videos. Provide closed captions or subtitles for all video content. If you’re using YouTube to host your videos, the platform has an auto-caption generation feature that does the hard work for you. Otherwise, you’ll need to enter them manually. Captions are essential for people with hearing impairments and cognitive disabilities.
- Include audio descriptions for videos. Audio descriptions are additional narration that describes the visual elements of the video. They explain actions, scenes, and other relevant information to help visually impaired persons understand the context.
- Generate transcripts for audio content. Provide text transcripts for audio-only content, such as podcasts or audio lectures. Transcripts allow users with hearing impairments to read the content. It also benefits those who prefer reading over listening for better comprehension.
- Create alt-text for images. Screen readers and other assistive devices rely on alt text to interpret what’s happening in an image or other graphics. “This is one of the main things my blind clients struggle with when accessing websites and other digital content,” said Lia.
- Choose accessible audio and video players. People using screen readers need to control media playback and access captions and audio descriptions easily. Make sure the audio and video players you’re using on your digital assets have this feature.
- Provide keyboard accessibility. Some users rely on keyboard navigation due to motor skill disabilities. Make sure multimedia content and its controls respond to keyboard commands only if necessary.
When in doubt, follow web accessibility guidelines to ensure all your multimedia content meets recognized accessibility standards.
How do you improve navigational accessibility?
Clear and concise headings and text formatting are two ways to improve navigational accessibility. However, there are some other often overlooked strategies you can use to further improve inclusivity.
Proper placement of hashtags is one of the most important things you can do to make your content – especially on social media platforms – more accessible.
“If you must use hashtags, put them at the end of a sentence,” said Lia. “If you put them in the beginning or middle of a sentence it confuses screen readers. They’ll read it out, but it often breaks the flow, making it harder for the person using the screen reader to understand what they’re hearing.”
Another tip for hashtags is to use camel-casing, she said. Capitalize the first letter of each new word in a hashtag so screen readers can distinguish it. Otherwise, they’ll read it as one jumbled word, which may not make sense to the person using the assistive device.
The worst thing you can do is string a bunch of hashtags together in the same sentence. “Until screen readers get better, it prevents equal access,” said Lia.
Emojis are another source of frustration for visually impaired people. “They’re difficult for screen readers,” said Lia. “They don’t see a smiley face and say, ‘smiley face’ to the person using the device. A screen reader will read out the alt text assigned to the emoji instead. If you use a bunch of them together, a screen reader jumbles all the alt text together.”
Lia said she likes using emojis herself but sticks to placing only one of them at the end of a sentence to be mindful of accessibility.

How do you educate your content team on accessibility?
Educating your content team on the importance of accessibility is crucial for fostering a culture of inclusivity. Every person working on content – social media posts, website content – must understand how to integrate accessibility into the content creation process.
You can start the process by raising awareness about the significance of accessibility. Hold team meetings and workshops to explain its importance and who it benefits. Share real examples of how inclusion impacts the people your organization serves so your team can see the tangible results of their efforts.
Most importantly, provide accessibility training. Knowing the importance of inclusion isn’t enough. You must give your team the tools and knowledge needed to achieve the task.
Don’t be afraid to call on the experts to help, said Lia. She did that very thing when redesigning her Disability Writer website. Lia turned to the expertise of Clive Loseby at Access By Design. His company audits and creates accessible websites for organizations.
More than his expertise, Lia said she values the fact that Loseby walks the talk. “The cool thing about them is they have disabled people who audit the websites and help you fix them,” she said. “It’s a way for him to truly change the world, one website at a time.”

Partnering with accessibility experts
Strategies for embracing inclusivity at your organization extend beyond improving accessibility to your digital content. Consider creating content demonstrating your brand’s commitment to equal access for all. That’s where someone like Lia comes in.
She creates articles, blogs, e-books, and other guides that empower and promote disability and inclusion. “There are many businesses that have a blog, but they never touch on disability and inclusion or their commitment to accessibility,” Lia said.
The Write Reflection is pleased to announce our partnership with Lia to foster and encourage more brands to embrace diversity, equity, and inclusion. She has agreed to lend her expertise to our clients interested in improving access to their digital assets. Lia also can craft inclusive-focused content for your website and other digital platforms.
Ready to commit to making your digital assets more inclusive? Reach out to us today to schedule your free consultation with Lia to get started.


Nice post! You have written useful and practical information.
Wonderful blog layout! Your site loads incredibly quickly. I’d love to know your hosting provider—could you share an affiliate link if possible? I’d like my site to load this smoothly too!